Цвет и фон:
Границы:
- Border
- Border-bottom
- Bottom Color
- Bottom Style
- Bottom Width
- Border-color
- Border-left
- Left color
- Left style
- Left-width
- Border-right
- Right color
- Right style
- Right width
- Border-style
- Border-top
- Top color
- Top style
- Top width
- Border-width
Шрифт:
Текст:
- Letter spacing
- Line-height
- Text-align
- Text-decoration
- Text-indent
- Text-transform
- Vertical-align
- White-space
- Word-spacing
Списки:
Формат:
Позиция:
Отступы:
Поля:
Таблицы:
Интерфейс:
Важность:
Элементы:
Контакты
www.PigiauNerasi.lt
after
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Нет | Нет | Нет | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | Нет |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/selector.html#before-and-after |
Описание
Псевдоэлемент, который используется для вывода желаемого контента после элемента, к которому он добавляется. Псевдоэлемент after работает совместно с атрибутом content.
Для after характерны следующие особенности.
- При добавлении after к блочному элементу, значение свойства display может быть только: block, inline, none, marker. Все остальные значения будут трактоваться как block.
- При добавлении after к встроенному элементу, значение display ограничено аргументами inline и none. Все остальное будет восприниматься как inline.
Синтаксис
Элемент:after { content: "текст" }
Аргументы
Нет.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>after</title>
<style type="text/css">
p.new:after {
content: "Новьё!"; /* Добавляемый текст */
color: #333; /* Цвет текста */
background-color: #fc0; /* Цвет фона */
font-size: 90%; /* Размер шрифта */
padding: 2px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<h2>Истории</h2>
<p class="new">История о том, как необходимо было сделать могилу, ее начали копать, а потом закапывать, и что из этого получилось. </p>
<p>История о том, как возле столовой появились загадочные розовые следы с шестью пальцами, и почему это случилось.</p>
</body>
</html>
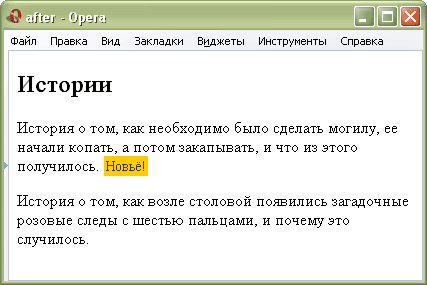
Результат данного примера показан на рис. 1.

Рис. 1. Результат использования псевдоэлемента after
