Цвет и фон:
Границы:
- Border
- Border-bottom
- Bottom Color
- Bottom Style
- Bottom Width
- Border-color
- Border-left
- Left color
- Left style
- Left-width
- Border-right
- Right color
- Right style
- Right width
- Border-style
- Border-top
- Top color
- Top style
- Top width
- Border-width
Шрифт:
Текст:
- Letter spacing
- Line-height
- Text-align
- Text-decoration
- Text-indent
- Text-transform
- Vertical-align
- White-space
- Word-spacing
Списки:
Формат:
Позиция:
Отступы:
Поля:
Таблицы:
Интерфейс:
Важность:
Элементы:
Контакты
www.PigiauNerasi.lt
border-bottom-style
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | Нет |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#border-style-properties |
Описание
Устанавливает стиль границы внизу элемента.
Синтаксис
border-bottom-style: стиль
Аргументы
Для управления видом рамки предоставляется восемь значений параметра border-bottom-style. Их названия и результат действия представлен на рис. 1.
![]()
Рис.1. Стили рамок
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-bottom-style</title>
<style type="text/css">
DIV#panel {
background: #ccc; /* Цвет фона */
}
#panel P {
padding: 5px; /* Добавляем поля */
margin: 0px; /* Убираем отступы у параграфа */
}
#panel P#title {
background: navy; /* Цвет фона */
color: white; /* Цвет текста */
border-bottom-width: 2px; /* Толщина линии внизу */
border-bottom-style: solid; /* Стиль линии внизу */
border-bottom-color: white; /* Цвет линии внизу */
}
</style>
</head>
<body>
<div id="panel">
<p id="title">Lorem ipsum dolor sit amet</p>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
</html>
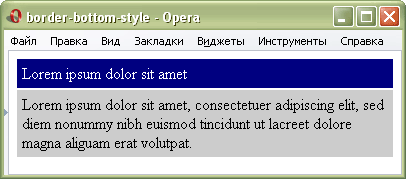
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра border-bottom-style
Объектная модель
[window.]document.getElementById("elementID").style.borderBottomStyle
