Цвет и фон:
Границы:
- Border
- Border-bottom
- Bottom Color
- Bottom Style
- Bottom Width
- Border-color
- Border-left
- Left color
- Left style
- Left-width
- Border-right
- Right color
- Right style
- Right width
- Border-style
- Border-top
- Top color
- Top style
- Top width
- Border-width
Шрифт:
Текст:
- Letter spacing
- Line-height
- Text-align
- Text-decoration
- Text-indent
- Text-transform
- Vertical-align
- White-space
- Word-spacing
Списки:
Формат:
Позиция:
Отступы:
Поля:
Таблицы:
Интерфейс:
Важность:
Элементы:
Контакты
www.PigiauNerasi.lt
border-bottom-width
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS1 |
|---|---|
| Значение по умолчанию | medium |
| Наследуется | Нет |
| Применяется | Ко всем элементам |
| Аналог HTML | <img border > | <table border> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/box.html#border-width-properties |
Описание
Устанавливает толщину границы внизу элемента.
Синтаксис
border-bottom-width: thin | medium | thick | значение
Аргументы
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы внизу. Для более точного значения, толщину можно указывать в пикселах или других единицах.
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>border-bottom-style</title>
<style type="text/css">
H1 {
border-color: #ccc; /* Цвет границы */
border-style: double; /* Стиль границы */
border-bottom-width: 7px; /* Толщина линии внизу текста */
border-right-width: 7px; /* Толщина линии справа от текста */
padding-left: 5px; /* Отступ слева от текста */
}
</style>
</head>
<body>
<h1>Lorem ipsum dolor sit amet</h1>
<p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat.</p>
</body>
</html>
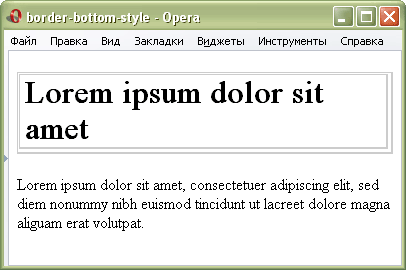
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра border-bottom-width
Объектная модель
[window.]document.getElementById("elementID").style.borderBottomWidth
