Цвет и фон:
Границы:
- Border
- Border-bottom
- Bottom Color
- Bottom Style
- Bottom Width
- Border-color
- Border-left
- Left color
- Left style
- Left-width
- Border-right
- Right color
- Right style
- Right width
- Border-style
- Border-top
- Top color
- Top style
- Top width
- Border-width
Шрифт:
Текст:
- Letter spacing
- Line-height
- Text-align
- Text-decoration
- Text-indent
- Text-transform
- Vertical-align
- White-space
- Word-spacing
Списки:
Формат:
Позиция:
Отступы:
Поля:
Таблицы:
Интерфейс:
Важность:
Элементы:
Контакты
www.PigiauNerasi.lt
border-spacing
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Нет | Нет | Нет | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | 0 |
| Наследуется | Да |
| Применяется | К таблицам |
| Аналог HTML | <table cellspacing="..."> |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/tables.html#propdef-border-spacing |
Описание
Задает расстояние между границами ячеек в таблице. Атрибут border-spacing не работает в случае, когда для таблицы установлен параметр border-collapse со значением collapse.
Синтаксис
border-spacing: значение [значение]
Аргументы
Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если аргументов два, то первое определяет горизонтальное расстояние, а второе — вертикальное.
Пример
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1251">
<title>border-spacing</title>
<style type="text/css">
table {
border: 4px double #333; /* Рамка вокруг таблицы */
border-collapse: separate; /* Способ отображения границы */
width: 100%; /* Ширина таблицы */
border-spacing: 7px 11px; /* Расстояние между ячейками */
}
td {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #a52a2a; /* Граница вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr>
<td>1</td><td>2</td>
</tr>
<tr>
<td>3</td><td>4</td>
</tr>
</table>
</body>
</html>
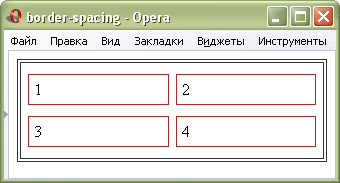
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра border-spacing
Примечание
Если к тегу <TABLE> добавлен параметр cellspacing, то при использовании стилевого атрибута border-spacing он не принимается во внимание и значение cellspacing игнорируется. Исключением из этого правила является браузер Internet Explorer, который вообще не понимает свойство border-spacing.
