Цвет и фон:
Границы:
- Border
- Border-bottom
- Bottom Color
- Bottom Style
- Bottom Width
- Border-color
- Border-left
- Left color
- Left style
- Left-width
- Border-right
- Right color
- Right style
- Right width
- Border-style
- Border-top
- Top color
- Top style
- Top width
- Border-width
Шрифт:
Текст:
- Letter spacing
- Line-height
- Text-align
- Text-decoration
- Text-indent
- Text-transform
- Vertical-align
- White-space
- Word-spacing
Списки:
Формат:
Позиция:
Отступы:
Поля:
Таблицы:
Интерфейс:
Важность:
Элементы:
Контакты
www.PigiauNerasi.lt
list-style-type
| Браузер | Internet Explorer | Netscape | Opera | Safari | Mozilla | Firefox | |||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Версия | 5.5 | 6.0 | 7.0 | 6.0 | 7.0 | 8.0 | 7.0 | 8.0 | 9.0 | 1.0 | 1.7 | 1.0 | 2.0 |
| Поддерживается | Да | Ошибки | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да | Да |
Краткая информация
| CSS | CSS2 |
|---|---|
| Значение по умолчанию | disc (для <UL>); decimal (для <OL>) |
| Наследуется | Да |
| Применяется | К тегам <DD>, <DT>, <LI>, <OL> и <UL>, а также ко всем элементам, у которых указано свойство стиля display: list-item |
| Аналог HTML | Нет |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/generate.html#propdef-list-style-type |
Описание
Изменяет вид маркера для каждого элемента списка. Этот атрибут используется только в случае, когда значение свойства list-style-image установлено как none. Маркеры различаются для маркированного списка (тег <UL>) и нумерованного (тег <OL>).
Синтаксис
list-style-type: disc | circle | square | decimal | lower-roman | upper-roman | lower-alpha | upper-alpha | none
Аргументы
Для маркированного списка используются аргументы circle, disc, square. Для нумерованного списка: decimal, lower-alpha, lower-roman, upper-alpha, upper-roman. Аргумент none устанавливает тип маркера, как у родительского элемента. Вид маркеров приведен в табл. 1.
| Тип | Пример |
|---|---|
| disc | |
| circle | |
| square | |
| decimal | 1, 2, 3, ... |
| lower-roman | i, ii, iii, ... |
| upper-roman | I, II, III, ... |
| lower-alpha | a, b, c, ... |
| upper-alpha | A, B, C, ... |
Пример
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1251">
<title>list-style-type</title>
<style type="text/css">
UL {
list-style-type: square; /* Квадратные маркеры */
}
</style>
</head>
<body>
<ul>
<li>Lorem ipsum dolor sit amet</li>
<li>Consectetuer adipiscing elit</li>
<li>Sed diem nonummy nibh euismod</li>
<li>Tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</li>
</ul>
</body>
</html>
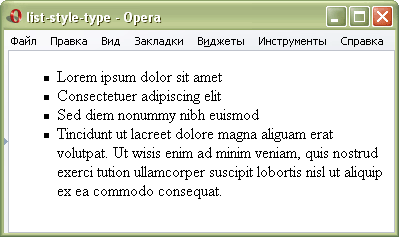
Результат данного примера показан ни рис. 1.

Рис. 1. Применение параметра list-style-type
Объектная модель
[window.]document.getElementById("elementID").style.listStyleType
Примечание
В браузере Internet Explorer 6 при использовании нумерованного списка <OL> и значения inside параметра list-style-position, числа идущие с 10, начинают накладываться на текст списка.
